teta online documantation
Getting
Started
To install this theme you must have a working version of WordPress already installed. If you need help installing WordPress, follow below sites and tutorials from WordPress.com, hope everything you need is there.
- WordPress Codex – General info about WordPress and how to install on your server.
- Instructional Video – Awesome How-To video created by Woo Themes.
- First Steps With WordPress – General info about multiple topics about WordPress.
- FAQ New To WordPress – The most popular FAQ’s regarding WordPress
Server Requirements
Check the this article regarding the server minimum requirements for implementing the theme and PHP configuration limits.
Theme Installation
Check this article Regarding the theme package
Check the this article
How to install theme using WordPress dashboard?
Check the this article
Theme Activation
To access all the features of the theme and receive updates and access to demos dummy data, need to activate the theme through the following:
Required Plugins
In order to access all the features of the theme, you must install the required plugins through the video you see above.
Check this article regarding update bundle plugins
Importing Demos
Before Importing Demos
- Activate teta theme using your Envato token
- Install required plugins such as kitestudio-core,kt-pro-tools,WooCommerce, Elementor etc.
Select a demo you wish to import. You’ll do this by clicking the demo image you see
The list of theta demos will increase over time.
Theme
Update
Automatic Updates via KiteStudio Dashboard


Plugins
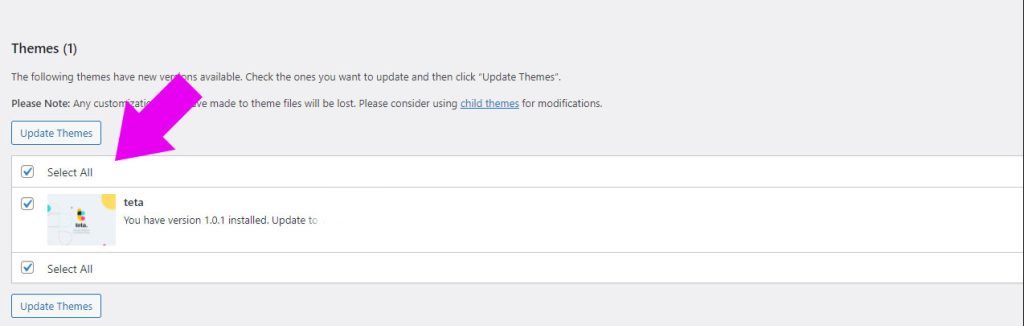
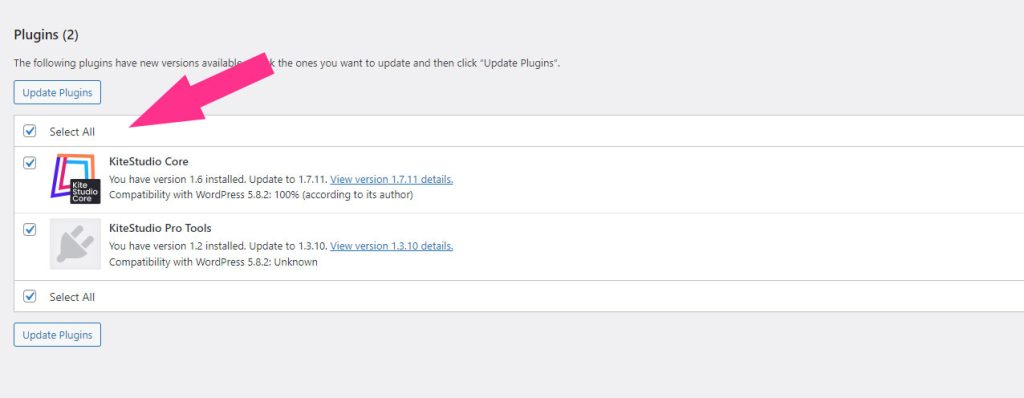
Update
Normal free plugins like WooCommerce can simply be updated from plugins section, however if you activated the theme as describe above updating commercial plugins like Rev Sliders is simple. check the following image :

Check this article regarding update bundle plugins
WooCommerce
General Setting :
To be able to continue to form this section, you’ll need to do previous steps, have a fresh new installation of WordPress, and have our themes and plugins installed and ready. The best method is to install WooCommerce along with other plugins installed and immediately configure it (make relative paged to shop, choose a currency, etc.)
If you need guidance with WooCommerce installation here is a great article helping you get through it.
Shop Settings :
Add Products :
Simple products are those products are the easiest way of setting a product and sell it.
Shop
Elements

Blog


Theme
Options
Teta is one of the only themes on the market with well-established and highly flexible advanced options, that give you maximum design flexibility and freedom without touching a single line of code. There are 3 major groups of options: Theme Setting, Customizer Option, and Page / Post Option.
After activating our theme, you can go to Theme Options to configure the theme. Below will explain what you can do with Theme Options.

General Setting :
Breadcrumb navigation is a secondary navigation system that tells users where they are on a website relative to the homepage. Here you can enable/disable breadcrumbs for your site.
The Favicon Logo option allows you to upload a favicon image for your website.
The retina Ready option is disabled by default. You can enable or disable this option. notice that enabling this option generates more images.
Color Scheme
This tab contains options such as Accent Color, Highlight Color and Other Settings.
The Accent Color option allows you to set the default colors for theme elements.
The Chroma of Elements Placed On Accent Color option helps you to set the text elemnts dark or light, such as add to cart text on product detail page.
Pages Loading Transition
Pages Loading Transition option allows you switch between preloader and page transition effect and set the style of your preloader including the color and type.
Popup Newsletter :
Header | Menu
Different layouts can be built by using the setting we provided for the header.
Sidebar
Fonts
Cookie Law
Footer And Widget Area
Socials
Shop
Teta was initially designed as an eCommerce theme so it has plenty of settings for your shop pages.
This tab contains options such as Shop page Columns Number, Products Per Page, Products Pagination, Products layout, Product Card Style, Full Width Shop Page, Shop Filter Toolbar, Recently Viewed Products, Catalog Mode and the other setting.
The products Layout option allows you to set the layout of shop page products. Each separate element of a shop page can have its own settings, have the grid or masonry style for products, or the styling of products cards in shop page.
The Product Page tab allows you to set the layout for shop page and product card, enable/disable multiple features such as catalog mode, Shop Filter Toolbar, Recently Viewed Products, Full Width Shop Page, Products Hover Image, Rating and etc.
The Product Page tab allows you to set the Products Pagination and Products Per Page option.
Product Details
Product 360 feature displays a 3D or 360 model of a product, your customers can see and rotate products, almost like real life. Find this option on the product detail settings at teta settings and then upload a series of images for the products. You can use any number of images, normally at least 18 and as many as 72.
Maintenance
Mega Menu
Check this video regarding the Mega Menu
Translation
If you are new to translating WordPress, you’re in the right place!
In general, internationalization and localization (commonly abbreviated as i18n and l10n respectively) are terms used to describe the effort to make WordPress available in languages other than English for people from different locales. The actual localization is done using the GNU gettext framework, which is used by WordPress itself including the themes and plugins.
In order to make WordPress recognize the language to which you want to translate the core WordPress, the theme or the plugins, you have to define the language within the wp-config.php file or change a setting within the dashboard. The process is dependent on the WordPress version and is described below:
You can see WordPress localization documentation for more details.
Child Theme
Use Child Themes to Modify Theme
A child theme is a theme that inherits the functionality and styling of another theme, called the parent theme. Child themes are the recommended way of modifying an existing theme.